非常容易学的android笔记2
ConstraintLayout2.0 版本下面的菜单等控件设置
Android fundamentals 04.2:Input controls
吐槽啊,官方版本的不是最新版本的,但是默认下载的都是最新的,导致教程莫名其妙,还需要自己一通摸索。可见 android 没什么用。
Task 1: Experiment with text entry attributes
没什么值得说的。
Task 2: Use radio buttons
- RadioGroup 夹带 RadioButton
如果需要默认的选择项,塞进一个 android:checked=“true” 在那个 RadioButton中
这里需要一个方法,就是到底选了哪一个
- Create onRadioButtonClicked(View)
用一个 switch
public void onRadioButtonClicked(View view) {
// Is the button now checked?
boolean checked = ((RadioButton) view).isChecked();
// Check which radio button was clicked.
switch (view.getId()) {
case R.id.sameday:
if (checked)
// Same day service
displayToast(getString(R.string.same_day_messenger_service));
break;
case R.id.nextday:
if (checked)
// Next day delivery
displayToast(getString(R.string.next_day_ground_delivery));
break;
case R.id.pickup:
if (checked)
// Pick up
displayToast(getString(R.string.pick_up));
break;
default:
// Do nothing.
break;
}
}
Task 3: Use a spinner for user choices
spinner 属于正文中的下拉框
- 添加这个 spinner 去需要的地方旁边
- spinner 内容定义
在 string.xml 中用一个
<string-array name="labels_array">
<item>Home</item>
<item>Work</item>
<item>Mobile</item>
<item>Other</item>
</string-array>
- 激活: 需要 AdapterView.OnItemSelectedListener 这个 interface
public class OrderActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
- 在 onCreate中定义
// Create the spinner.
Spinner spinner = findViewById(R.id.label_spinner);
if (spinner != null) {
spinner.setOnItemSelectedListener(this);
}
// Create ArrayAdapter using the string array and default spinner layout.
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this,
R.array.labels_array, android.R.layout.simple_spinner_item);
R.layout.simple_spinner_item(默认布局)
// Specify the layout to use when the list of choices appears.
adapter.setDropDownViewResource
(android.R.layout.simple_spinner_dropdown_item);
// Apply the adapter to the spinner.
if (spinner != null) {
spinner.setAdapter(adapter);
}
- 回应spinner选择
public void onItemSelected(AdapterView<?> adapterView, View view, int
i, long l) {
String spinnerLabel = adapterView.getItemAtPosition(i).toString();
displayToast(spinnerLabel);
}
☕☕☕☕
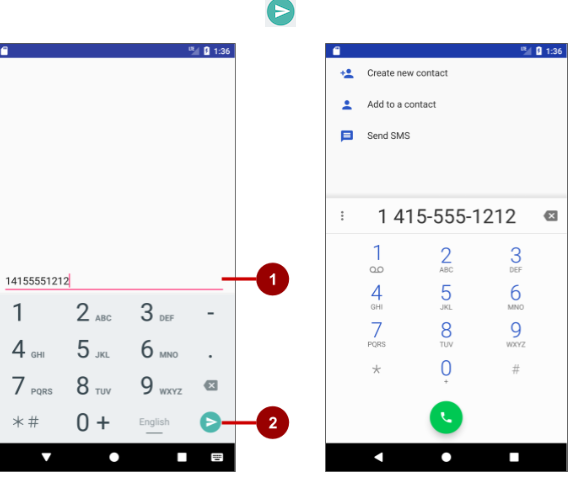
输入手机号后send选项出现比如保存号码等选项

Send
在 android:id="@+id/phone_text" 的 EditText 中输入 android:imeOptions=“actionSend”
这时候这个 Send 键可以按了
激活
EditText editText = findViewById(R.id.phone_text);
if (editText != null) {
editText.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView textView, int actionId, KeyEvent keyEvent) {
boolean handled = false;
if (actionId == EditorInfo.IME_ACTION_SEND) {
dialNumber();
handled = true;
}
return handled;
}
});
}
- 完善 dialNumber()
private void dialNumber() {
// Find the editText_main view.
EditText editText = findViewById(R.id.phone_text);
String phoneNum = null;
// If the editText field is not null,
// concatenate "tel: " with the phone number string.
if (editText != null) phoneNum = "tel:" +
editText.getText().toString();
// Optional: Log the concatenated phone number for dialing.
Log.d(TAG, "dialNumber: " + phoneNum);
// Specify the intent.
Intent intent = new Intent(Intent.ACTION_DIAL);
// Set the data for the intent as the phone number.
intent.setData(Uri.parse(phoneNum));
// If the intent resolves to a package (app),
// start the activity with the intent.
if (intent.resolveActivity(getPackageManager()) != null) {
startActivity(intent);
} else {
Log.d("ImplicitIntents", "Can't handle this!");
}
}
☕☕☕☕
Task 1: Add items to the options menu
这节就是扯,都是旧信息了,我没兴趣学老知识。
ConstraintLayout
- 右键 resouce fold,选 menu, 新建menu文件
android:title 就是新输入的文件后续再提取的,android:orderInCategory是加权项, 越小越靠前。android:icon就是加入图标,app:showAsAction=“always"这个意思就是一直显示, app:showAsAction=“ifRoom”,就是屏幕大才显示,否则给我压缩到3个点里面。
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/action_contact"
android:orderInCategory="100"
android:title="@string/action_contact"
android:icon="@drawable/ic_shopping_cart"
app:showAsAction="always" />
<item
android:id="@+id/action_order"
android:orderInCategory="10"
android:title="@string/action_order"
android:icon="@drawable/ic_status_info"
app:showAsAction="always" />
<item
android:id="@+id/action_status"
android:orderInCategory="20"
android:title="@string/action_status"
android:icon="@drawable/ic_favorite_info"
app:showAsAction="ifRoom"
/>
<item
android:id="@+id/action_favorites"
android:orderInCategory="30"
android:title="@string/action_favorites"
app:showAsAction="never" />
</menu>
- 激活
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu_main, menu);
return true;
}
- 到底选个哪个?onOptionsItemSelected
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_order:
displayToast(getString(R.string.action_order_message));
return true;
case R.id.action_status:
displayToast(getString(R.string.action_status_message));
return true;
case R.id.action_favorites:
displayToast(getString(R.string.action_favorites_message));
return true;
case R.id.action_contact:
displayToast(getString(R.string.action_contact_message));
return true;
default:
// Do nothing
}
return super.onOptionsItemSelected(item);
}
- 实际上选好后不是displayToasts, 而是一个新的 intent
switch (item.getItemId()) {
case R.id.action_order:
Intent intent = new Intent(MainActivity.this, OrderActivity.class);
intent.putExtra(EXTRA_MESSAGE, mOrderMessage);
startActivity(intent);
return true;
// ... code for other cases
}
如果还不明白的话,意思就是这个ConstraintLayout2.0非常方便了菜单项,下面这个正文中的的菜单编辑,几乎是一样的逻辑
Coding challenge Context Menu
-
- 定义菜单文件Menu resource file, menu_context
-
- 注册 View 在这个菜单中, registerForContextMenu() 在onCreate()中
和标题的下拉菜单不一样, 那个不需要这一步,这里需要注册是哪个正文,我用了甜甜圈的那个文字实验
```java
TextView article_text = findViewById(R.id.donut_description);
registerForContextMenu(article_text);
```
-
- Implement the onCreateContextMenu()
这里有MenuInflater inflater
-
- onContextItemSelected(), 菜单中的选项选择
这么简单,搞定菜单, 菜单的那个三点,就是more的意思那边,选择 app theme时候,dark那字体等就是白色,选择 Light, 就是黑色。自动改。倒不用像很多印度教程那样,在menu中,先用item包外面,里面加menu,item结构,然后通过这个id改颜色